better-scroll实现右联左滚动
注意:需要容器的高度固定,才能实现滚动
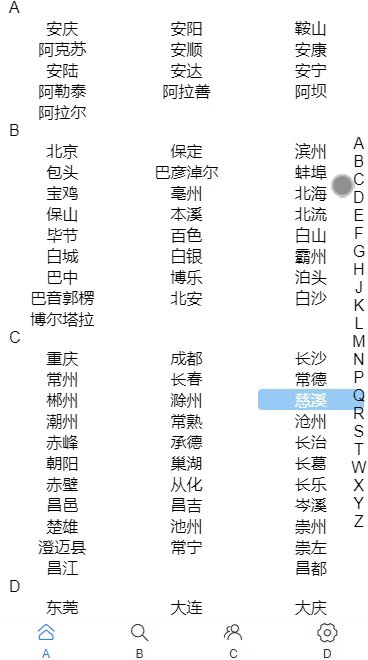
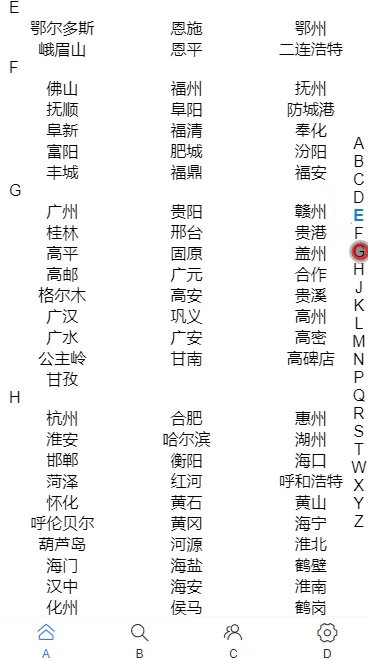
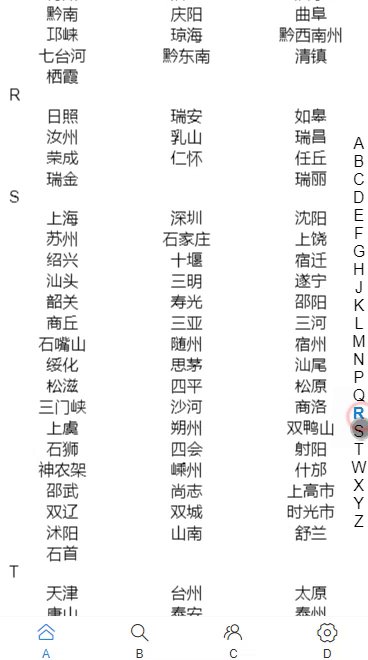
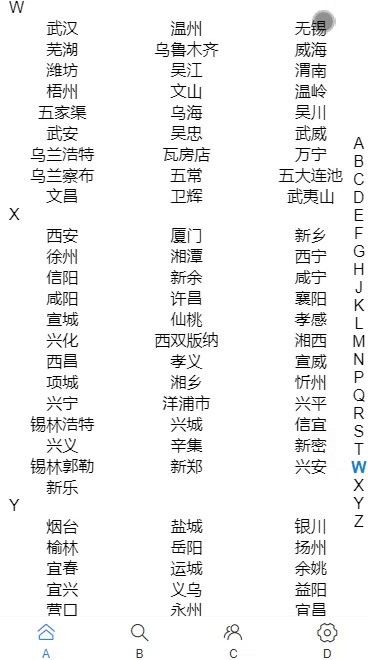
效果图

第一步:安装better-scroll
yarn add better-scroll@1.11.1 -D第二步:引入better-scroll
import BScroll from 'better-scroll'第三步:创建实例和事件
// 接收初始化的BScroll实例
let mainScroll;
// 点击事件
let clickRight = (key)=>{
mainScroll.scrollToElement('#' + key, 400)
}
// 初始化实例
onMounted(()=>{
mainScroll = new BScroll('.one',{click:true})
})完整代码
1. 结构部分
<template>
<div class="one">
<div class="one_one">
<div v-for="(v, i) in objKey" :key="i" :id="i">
<p>{{ i }}</p>
<div class="city">
<span :class="{ city_cell: true, on: flog == child }" v-for="child in v" :key="child"
@click="clickCity(child)">{{ child }}</span>
</div>
</div>
</div>
</div>
<div class="BScroll">
<span :class="{ on: scroll == i }" @click="clickRight(i)" v-for="(v, i) in objKey" :key="v">{{ i }}</span>
</div>
</template>2. 逻辑部分
<script setup>
import { ref,onMounted } from 'vue'
import BScroll from 'better-scroll' //引入
let scroll = ref('') // 点击激活标杆
let mainScroll
// 点击事件
let clickRight = (key) => {
mainScroll.scrollToElement('#' + key, 400) //滚动到指定ID处
scroll.value = key //标杆 用于激活样式
}
//初始化
onMounted(() => {
mainScroll = new BScroll('.one', { click: true })
})
</script>Vue3 better-scroll better-scroll实现右联左滚动
扫描二维码,在手机上阅读